What is CSS Flexbox
The Flexible Box Layout Module is a one-dimensional model. It has several qualities, such as good alignment and space distribution among things. Some attributes apply to flex containers, while others apply to flex items. In this case, the flex container is the parent, and the flex item is the child.
In flexbox, you need to understand that there are two axes. First is the main-axis which is defined by the flex-direction property. Second is the cross-axis - it is perpendicular to the flex-direction property.
Flexbox Properties:
Flex-direction:
flex-direction defines the main axes of the container. The direction of items placed inside the container. By default, the flex-direction is set into a row from left to right
syntax:
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
1. row
the flex-direction is set into the row.
syntax:
.container{
flex-direction: row;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 90vh;
display: flex;
flex-direction:row;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: coral;
}
.box2 {
background-color: coral;
}
.box3 {
background-color: coral;
}
Output

2. row-reverse
Items are displayed from right to left.
syntax:
.container{
flex-direction: row-reverse;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 90vh;
display: flex;
flex-direction:row-reverse;
text-align:center;
font-size:40px;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: coral;
}
.box2 {
background-color: coral;
}
.box3 {
background-color: coral;
}
Output

3. column
syntax:
.container{
flex-direction: column;
}
code:
Html
CSS
Output

4. column-reverse
syntax:
.container{
flex-direction: column-reverse;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 90vh;
display: flex;
flex-direction:column-reverse;
text-align:center;
font-size:40px;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: coral;
}
.box2 {
background-color: coral;
}
.box3 {
background-color: coral;
}
Output

Justify-content:
The main axis is aligned using this attribute. It makes it easier to arrange the objects in rows and columns how we like. Additionally, it has control over how things are aligned when they cross the line.
syntax:
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}
1. flex-start
items are packed toward the start of the flex-direction.
syntax:
.container{
justify-content: flex-start;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 90vh;
display: flex;
justify-content:flex-start;
text-align:center;
font-size:40px;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: coral;
}
.box2 {
background-color: coral;
}
.box3 {
background-color: coral;
}
Output

2. flex-end
items are packed toward the end of the flex-direction.
syntax:
.container{
justify-content: flex-end;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 90vh;
display: flex;
justify-content:flex-end;
text-align:center;
font-size:40px;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: coral;
}
.box2 {
background-color: coral;
}
.box3 {
background-color: coral;
}
Output

3. centre
items are centered along the line
syntax:
.container{
justify-content: center;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 90vh;
display: flex;
justify-content:center;
text-align:center;
font-size:40px;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: coral;
}
.box2 {
background-color: coral;
}
.box3 {
background-color: coral;
}
Output

4. space-between
items are evenly distributed in the line; first item is on the start line, last item on the end line
syntax:
.container{
justify-content: space-between;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 90vh;
display: flex;
justify-content:space-between;
text-align:center;
font-size:40px;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: coral;
}
.box2 {
background-color: coral;
}
.box3 {
background-color: coral;
}
Output

5. space-around
syntax:
.container{
justify-content: space-around;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 90vh;
display: flex;
justify-content:space-around;
text-align:center;
font-size:40px;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: coral;
}
.box2 {
background-color: coral;
}
.box3 {
background-color: coral;
}
Output

6. space-evenly
syntax:
.container{
justify-content: space-evenly;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 90vh;
display: flex;
justify-content:space-evenly;
text-align:center;
font-size:40px;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: coral;
}
.box2 {
background-color: coral;
}
.box3 {
background-color: coral;
}
Output

align-items
This specifies how flex elements are arranged along the cross axis on the current line by default. Consider it the cross-axis variant of the justify-content feature (perpendicular to the main-axis).
syntax:
.container {
align-items: stretch | flex-start | flex-end | center | baseline ;
}
1. flex-start
items are placed at the start of the cross axis.
syntax:
.container{
align-items: flex-start;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 90vh;
display: flex;
align-items:flex-start;
text-align:center;
font-size:40px;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: coral;
}
.box2 {
background-color: coral;
}
.box3 {
background-color: coral;
}
Output

2. flex-end
items are placed at the end of the cross axis
syntax:
.container{
align-items: flex-end;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>
CSS
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>
Output

3. centre
items are centered in the cross-axis
syntax:
.container{
align-items: center;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 90vh;
display: flex;
align-items:center;
text-align:center;
font-size:40px;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: coral;
}
.box2 {
background-color: coral;
}
.box3 {
background-color: coral;
}
Output

4. baseline
items are aligned such as their baselines align
syntax:
.container{
align-items: baseline;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 90vh;
display: flex;
align-items:baseline;
text-align:center;
font-size:40px;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: coral;
}
.box2 {
background-color: coral;
}
.box3 {
background-color: coral;
}
Output

5. stretch
stretch to fill the container (still respect min-width/max-width)
syntax:
.container{
align-items: stretch;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 90vh;
display: flex;
align-items:stretch;
font-size:40px;
text-align:center;
}
.box {
border: 1px solid black;
width: 100px;
/* height: 100px; */
margin: 10px;
}
.box1 {
background-color: coral;
}
.box2 {
background-color: coral;
}
.box3 {
background-color: coral;
}
Output

align-content:
In the same way as justify-content aligns individual items inside the main-axis, this aligns the lines of a flex container when there is additional space in the cross-axis.
syntax:
.container {
align-content: stretch | flex-start | flex-end | center | baseline ;
}
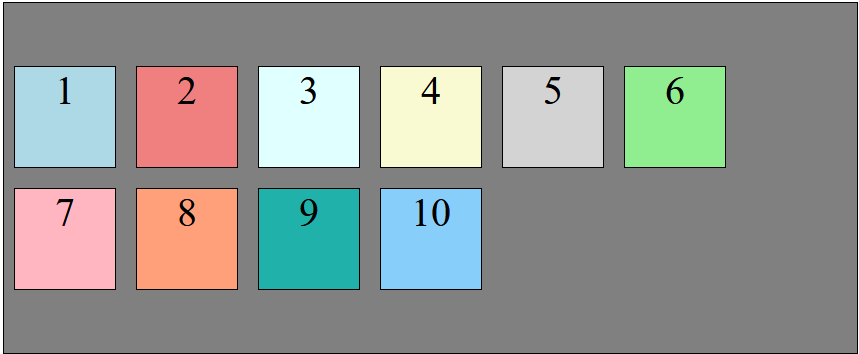
1. flex-start
items packed to the start of the container.
syntax:
.container{
align-content: flex-start;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
<div class="box box5">5</div>
<div class="box box6">6</div>
<div class="box box7">7</div>
<div class="box box8">8</div>
<div class="box box9">9</div>
<div class="box box10">10</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 350px;
display: flex;
align-content: flex-start;
flex-wrap:wrap;
font-size:40px;
text-align:center;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: lightblue;
}
.box2 {
background-color: lightcoral;
}
.box3 {
background-color: lightcyan;
}
.box4 {
background-color: lightgoldenrodyellow;
}
.box5 {
background-color: lightgray;
}
.box6 {
background-color: lightgreen;
}
.box7 {
background-color: lightpink;
}
.box8 {
background-color: lightsalmon;
}
.box9 {
background-color: lightseagreen;
}
.box10 {
background-color: lightskyblue;
}
Output

2. flex-end
items packed to the end of the container.
syntax:
.container{
align-content: flex-end;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
<div class="box box5">5</div>
<div class="box box6">6</div>
<div class="box box7">7</div>
<div class="box box8">8</div>
<div class="box box9">9</div>
<div class="box box10">10</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 350px;
display: flex;
align-content: flex-end;
flex-wrap:wrap;
font-size:40px;
text-align:center;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: lightblue;
}
.box2 {
background-color: lightcoral;
}
.box3 {
background-color: lightcyan;
}
.box4 {
background-color: lightgoldenrodyellow;
}
.box5 {
background-color: lightgray;
}
.box6 {
background-color: lightgreen;
}
.box7 {
background-color: lightpink;
}
.box8 {
background-color: lightsalmon;
}
.box9 {
background-color: lightseagreen;
}
.box10 {
background-color: lightskyblue;
}
Output

3. centre
items centred in the container
syntax:
.container{
align-content: center;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
<div class="box box5">5</div>
<div class="box box6">6</div>
<div class="box box7">7</div>
<div class="box box8">8</div>
<div class="box box9">9</div>
<div class="box box10">10</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 350px;
display: flex;
align-content: center;
flex-wrap:wrap;
font-size:40px;
text-align:center;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: lightblue;
}
.box2 {
background-color: lightcoral;
}
.box3 {
background-color: lightcyan;
}
.box4 {
background-color: lightgoldenrodyellow;
}
.box5 {
background-color: lightgray;
}
.box6 {
background-color: lightgreen;
}
.box7 {
background-color: lightpink;
}
.box8 {
background-color: lightsalmon;
}
.box9 {
background-color: lightseagreen;
}
.box10 {
background-color: lightskyblue;
}
Output

4. space-around
items evenly distributed with equal space around each line
syntax:
.container{
align-content: space-around;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
<div class="box box5">5</div>
<div class="box box6">6</div>
<div class="box box7">7</div>
<div class="box box8">8</div>
<div class="box box9">9</div>
<div class="box box10">10</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 350px;
display: flex;
align-content: space-around;
flex-wrap:wrap;
font-size:40px;
text-align:center;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: lightblue;
}
.box2 {
background-color: lightcoral;
}
.box3 {
background-color: lightcyan;
}
.box4 {
background-color: lightgoldenrodyellow;
}
.box5 {
background-color: lightgray;
}
.box6 {
background-color: lightgreen;
}
.box7 {
background-color: lightpink;
}
.box8 {
background-color: lightsalmon;
}
.box9 {
background-color: lightseagreen;
}
.box10 {
background-color: lightskyblue;
}
Output

5. space-between
items evenly distributed; the first line is at the start of the container while the last one is at the end
syntax:
.container{
align-content: space-between;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
<div class="box box5">5</div>
<div class="box box6">6</div>
<div class="box box7">7</div>
<div class="box box8">8</div>
<div class="box box9">9</div>
<div class="box box10">10</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 350px;
display: flex;
align-content: space-between;
flex-wrap:wrap;
font-size:40px;
text-align:center;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: lightblue;
}
.box2 {
background-color: lightcoral;
}
.box3 {
background-color: lightcyan;
}
.box4 {
background-color: lightgoldenrodyellow;
}
.box5 {
background-color: lightgray;
}
.box6 {
background-color: lightgreen;
}
.box7 {
background-color: lightpink;
}
.box8 {
background-color: lightsalmon;
}
.box9 {
background-color: lightseagreen;
}
.box10 {
background-color: lightskyblue;
}
Output

6. stretch
lines stretch to take up the remaining space
syntax:
.container{
align-content: stretch;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
<div class="box box5">5</div>
<div class="box box6">6</div>
<div class="box box7">7</div>
<div class="box box8">8</div>
<div class="box box9">9</div>
<div class="box box10">10</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 350px;
display: flex;
align-content: stretch;
flex-wrap:wrap;
font-size:40px;
text-align:center;
}
.box {
border: 1px solid black;
width: 100px;
/* height: 100px; */
margin: 10px;
}
.box1 {
background-color: lightblue;
}
.box2 {
background-color: lightcoral;
}
.box3 {
background-color: lightcyan;
}
.box4 {
background-color: lightgoldenrodyellow;
}
.box5 {
background-color: lightgray;
}
.box6 {
background-color: lightgreen;
}
.box7 {
background-color: lightpink;
}
.box8 {
background-color: lightsalmon;
}
.box9 {
background-color: lightseagreen;
}
.box10 {
background-color: lightskyblue;
}
Output

flex-wrap
By default, flex items will all try to fit onto one line. You can change that and allow the items to wrap as needed with this property.
syntax:
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
1. nowrap
all flex items will be on one line
syntax:
all flex items will be on one line
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
<div class="box box5">5</div>
<div class="box box6">6</div>
<div class="box box7">7</div>
<div class="box box8">8</div>
<div class="box box9">9</div>
<div class="box box10">10</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 350px;
display: flex;
flex-wrap:nowrap;
font-size:40px;
text-align:center;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: lightblue;
}
.box2 {
background-color: lightcoral;
}
.box3 {
background-color: lightcyan;
}
.box4 {
background-color: lightgoldenrodyellow;
}
.box5 {
background-color: lightgray;
}
.box6 {
background-color: lightgreen;
}
.box7 {
background-color: lightpink;
}
.box8 {
background-color: lightsalmon;
}
.box9 {
background-color: lightseagreen;
}
.box10 {
background-color: lightskyblue;
}
Output

2. wrap
flex items will wrap onto multiple lines, from top to bottom.
syntax:
flex items will wrap onto multiple lines, from top to bottom.
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
<div class="box box5">5</div>
<div class="box box6">6</div>
<div class="box box7">7</div>
<div class="box box8">8</div>
<div class="box box9">9</div>
<div class="box box10">10</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 350px;
display: flex;
flex-wrap:wrap;
font-size:40px;
text-align:center;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: lightblue;
}
.box2 {
background-color: lightcoral;
}
.box3 {
background-color: lightcyan;
}
.box4 {
background-color: lightgoldenrodyellow;
}
.box5 {
background-color: lightgray;
}
.box6 {
background-color: lightgreen;
}
.box7 {
background-color: lightpink;
}
.box8 {
background-color: lightsalmon;
}
.box9 {
background-color: lightseagreen;
}
.box10 {
background-color: lightskyblue;
}
Output

3. wrap-reverse
flex items will wrap onto multiple lines from bottom to top.
syntax:
.container{
flex-wrap: wrap-reverse;
}
code:
Html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox</title>
</head>
<body>
<div class="container">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
<div class="box box5">5</div>
<div class="box box6">6</div>
<div class="box box7">7</div>
<div class="box box8">8</div>
<div class="box box9">9</div>
<div class="box box10">10</div>
</div>
</body>
</html>
CSS
.container {
border: 1px solid black;
background-color: gray;
width: 90vw;
height: 350px;
display: flex;
flex-wrap:wrap-reverse;
font-size:40px;
text-align:center;
}
.box {
border: 1px solid black;
width: 100px;
height: 100px;
margin: 10px;
}
.box1 {
background-color: lightblue;
}
.box2 {
background-color: lightcoral;
}
.box3 {
background-color: lightcyan;
}
.box4 {
background-color: lightgoldenrodyellow;
}
.box5 {
background-color: lightgray;
}
.box6 {
background-color: lightgreen;
}
.box7 {
background-color: lightpink;
}
.box8 {
background-color: lightsalmon;
}
.box9 {
background-color: lightseagreen;
}
.box10 {
background-color: lightskyblue;
}
Output

