Javascript Variables
Let's understand var, let and const variables in Javascript
What are Variables
A variable is a container for data that is stored in computer memory. It is referenced by a descriptive name that a programmer can call to assign a specific value and retrieve it.
Variables are used whenever there’s a need to store a piece of data.
A variable contains data that can be used in the program elsewhere.
Using variables also ensures code re-usability since it can be used to replace the same value in multiple places.
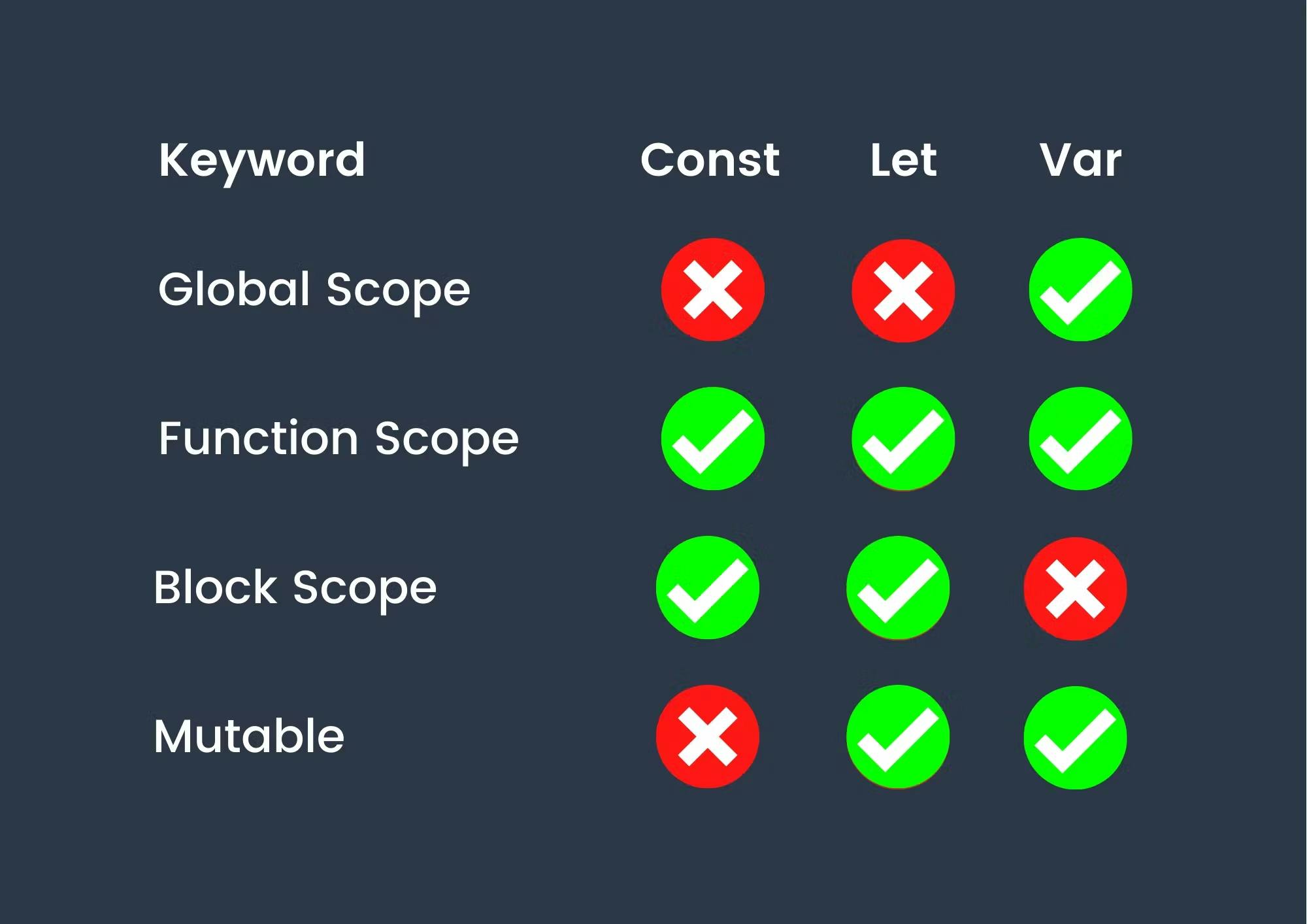
There are three ways to create a variable in JavaScript.
Var
let
const
Before the ES6 version of javascript, only the keyword var was used to declare variables. With the ES6 Version, keywords let and const were introduced to declare variables.
Naming conventions for JavaScript variables
Variable names can be short — like x and y — or more descriptive
Letters, digits, underscores, and $ signs can be used.
A variable name must begin with a letter, underscore, or $ sign.
Names are case-sensitive — girlfriend and girlFriend are different variables.
JavaScript keywords — also called reserved words — cannot be used as variable names. For example null, undefined, var, function, and more. The JavaScript parser has special meanings for each of these keywords.
You can declare multiple variables in a single line by separating them with a comma and ending the statement with a semicolon.
Which variable names are valid?
var apples = 1; is valid.
var $apples = 3; is valid.
var _apples = 4; is valid.
var 5apples = 8; is not valid as it starts with a digit
var null = 9; is not valid as it uses a JavaScript keyword as name. If you type the last two in console, you get a red colored Syntax Error
Var Keyword
var is used in pre-ES6 versions of JavaScript.
The var keyword is used to create variables that are global in scope or local in scope.
Global variables are accessible from anywhere within your code.
Local variables are only accessible within the function where they are declared.
If you access a local variable from outside its function, an error is thrown. Let's take a look at an example:
var variableName;
or
var variableName = 'Javascript';
This is not the best practice to declare a variable using the Var keyword. Because with the global scope, you can change your variable value accidentally. When your code is small, you can see how many var you declared, but when your code becomes larger, it's hard to keep track.
Let Keyword
let creates a local variable in JavaScript & can be re-assigned. Initialization during the declaration of a let variable is optional. A let variable will contain undefined if nothing is assigned to it.
let is a keyword introduced in JavaScript in the ES6 version to introduce the concept of block scope. To understand how let acts within the block and outside the block consider the following code.
let test1;
let variable_name;
let user_1
Const Keyword
const is the preferred way to declare a variable with a constant value.
A constant variable can be declared using the keyword const. It must have an assignment. Any attempt to re-assigning a const variable will result in a JavaScript runtime error.
const welcomeMessage = "Hello World";
const numberOfColumns = 4;
numberOfColumns = 8;
// TypeError: Assignment to constant variable.
It's better to use const when you are sure of a value and you don't want to change it throughout the code. For example const pi=3.141, const g=9.8 etc.

Thank you for reading, I hope you find this useful. If you have reached so far, please like the article, It will encourage me to write more such articles. Do share your valuable suggestions, I appreciate your honest feedback! and stick around for new articles which will be published weekly!
If you fill this article informative please like this article, if you have any suggestions please comment on this article, share it on social media and follow me on
Hashnode - Gaurav Patil
Twitter - @GauravYPatil
